Can I integrate Workflow Designer into an Angular or React app?
Yes, you can. In fact, Workflow Engine's Designer can be integrated into any HTML page, since it runs on JavaScript.
Examples:
- WorkflowEngine Designer for Angular Sample
- WorkflowEngine Designer for React Sample
- WorkflowEngine Designer for JavaScript Sample
Say you’ve got the following error:
__WEBPACK_IMPORTED_MODULE_3__external_workflowdesigner_min_js__ is not a constructor
Probably, that means that you tried to import the Workflow Designer like this:
import WorkflowDesigner from './scripts/workflowdesigner.min.js'
Please, don’t do that. It doesn't work, because WorkflowDesigner is defined as a global JS object. In order to integrate it into an Angular or React application, do the following:
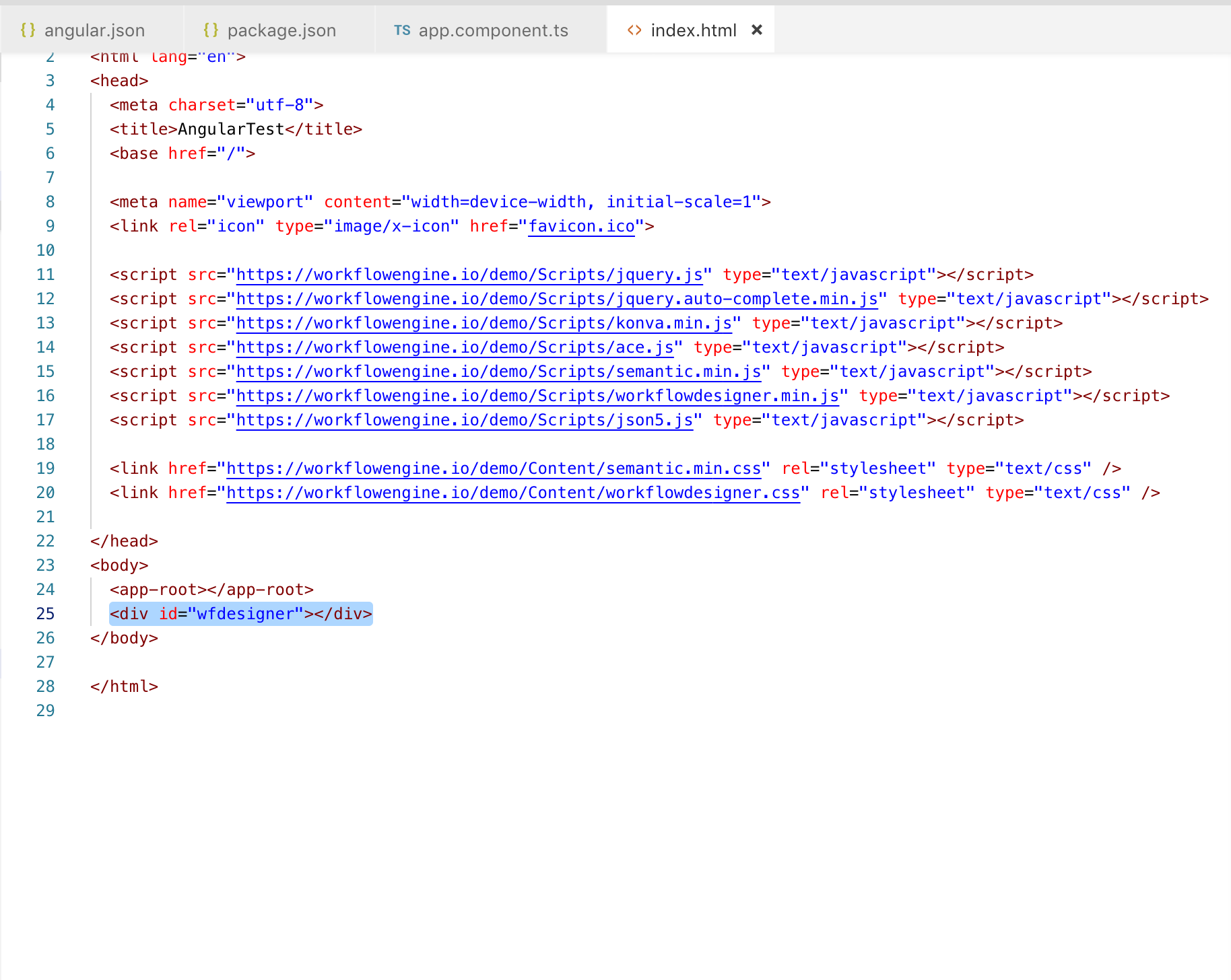
- Include workflowdesigner.min.js and other libraries to your HTML page like this:
<script src="/scripts/workflowdesigner.min.js" type="text/javascript"></script>
- Add a div with the id attribute to an Angular template or a render method in React:
<div id="wfdesigner"></div>
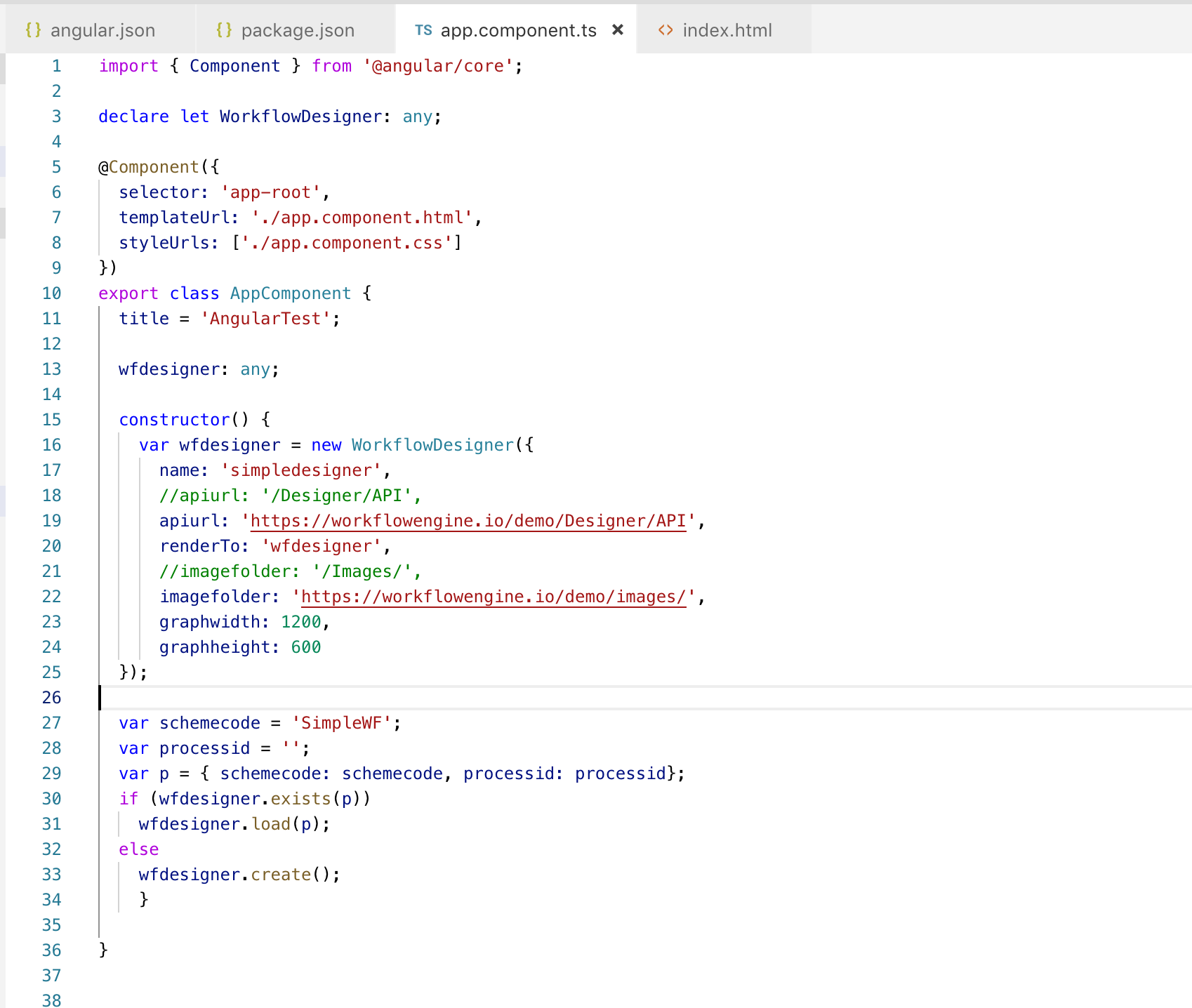
- After it’s rendered, use the WorkflowDesigner global JS object (or window.WorkflowDesigner) like this:
var wfdesigner = new WorkflowDesigner({
name: 'simpledesigner',
apiurl: '/Designer/API',
renderTo: 'wfdesigner',
imagefolder: '/Images/',
graphwidth: 1200,
graphheight: 600
});
You can find more information on how to initialize WorkflowDesigner's JS object and required libraries here.
Besides, you can have a look at an example of integrating Workflow Designer into an Angular application on GitHub.
This sample uses the resources and the server-side of our demo stand available at workflowengine.io. You need to turn on CORS in your browser for the sample to work properly. You can do that via a Chrome extension. Use a search engine to look for solutions for other browsers.