How to add a drop-down (select) with a stored value to an Activity form
In WorkflowEngine, you can fully customize and modify the designer's forms to suit your needs. This article will provide an example of adding dropdown input on a regular activity form.
Example
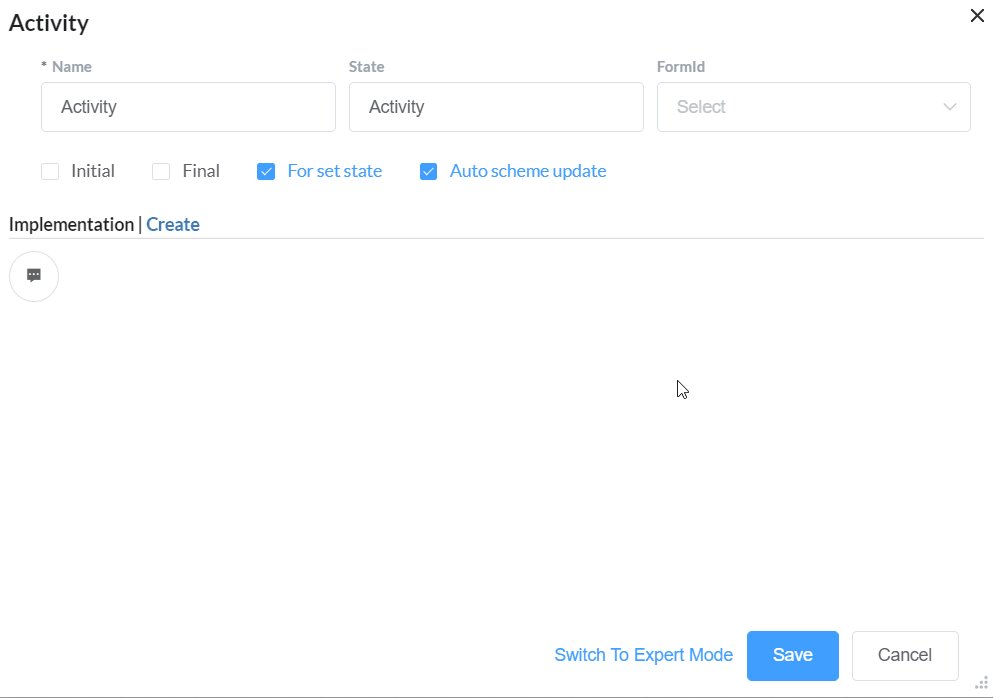
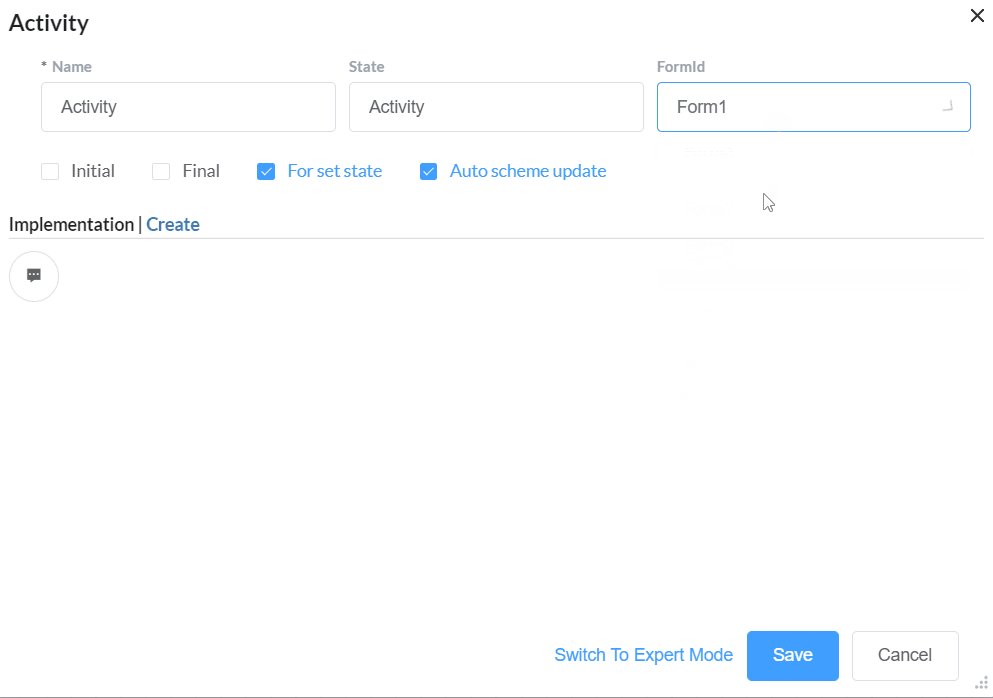
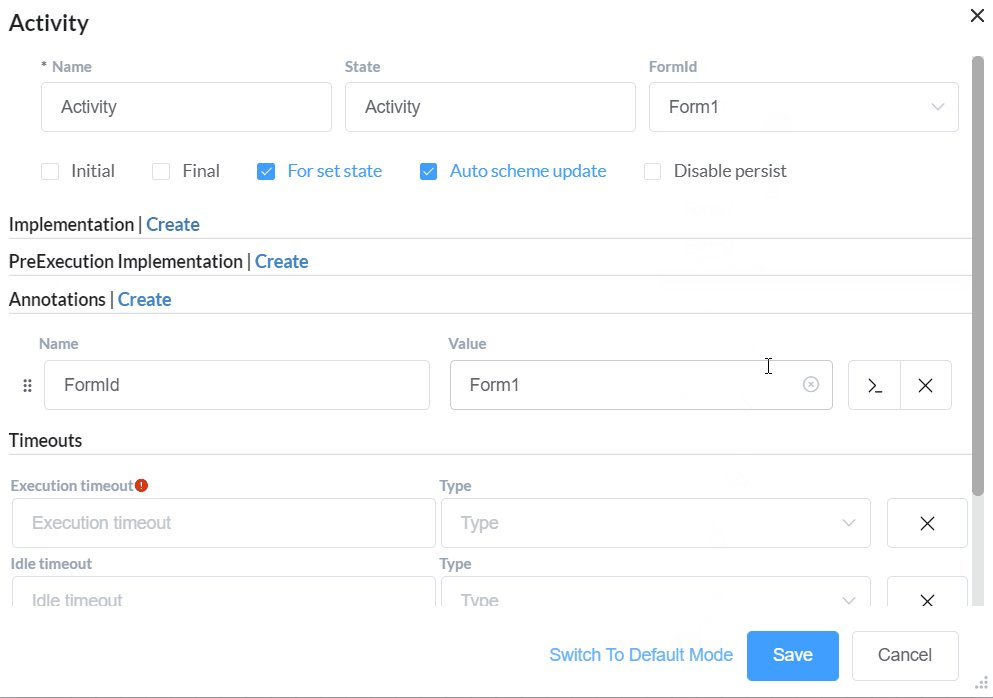
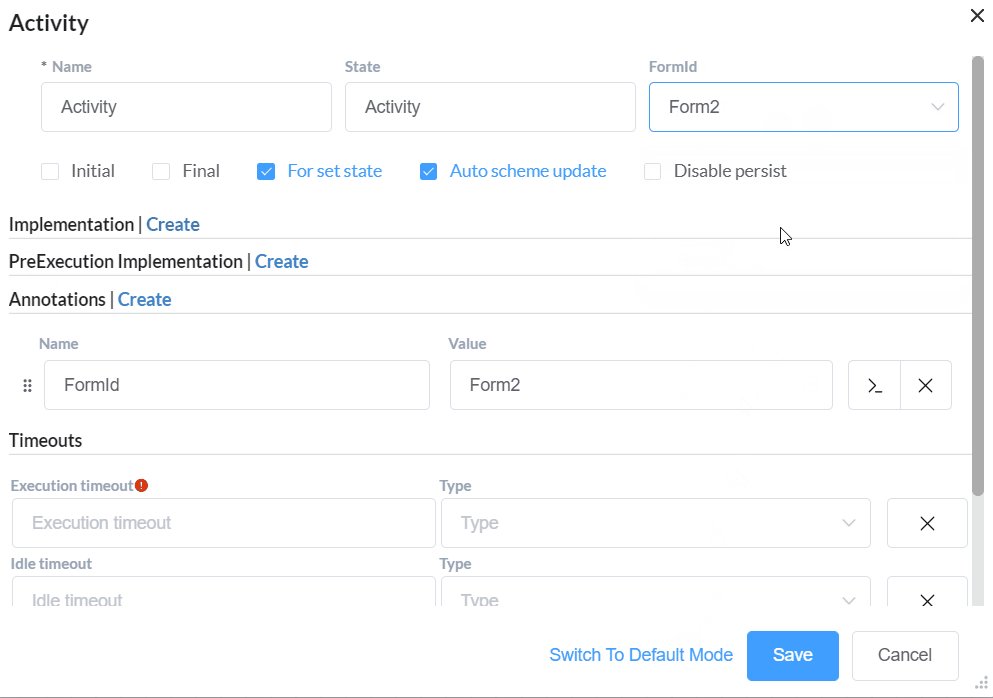
After completing all the steps in this guide, you will get the following result:

Guide
- Open the file Designer/templates/activity.html.
- Insert the following element:
<el-form-item class="el-form-item" label="FormId" prop="Value" style="flex-grow: 1;">
<el-select v-model="FormId.JsonValue" style="width: 100%;" :disabled="readonly" filterable clearable>
<el-option v-for="item in FormIds" :key="item" :label="item" :value="item"></el-option>
</el-select>
</el-form-item> - Add the following code snippet to the initialization of the component:
function activity_Init(me) {
me.VueConfig.data = Object.assign(me.VueConfig.data, { // insert after this line
FormId: {},
FormIds: ["Form1", "Form2", "Form3"],
})
//...
} - Insert the code to the function
me.VueConfig.methods.onUpdate, after initialization offormdata.Annotations:me.VueConfig.methods.onUpdate = function (item) {
// ...
formdata.Annotations =
// ...
; // insert after this line
var getAnnotationIndex = function (annotationName) {
var annotations = formdata.Annotations;
var foundIndex = annotations.findIndex(function (annotation) {
return annotation.Name === annotationName;
});
return (annotations.length > 0)
? (foundIndex >= 0 ? foundIndex : annotations.length)
: 0;
}
var FormIdI = getAnnotationIndex("FormId");
if (!(formdata.Annotations[FormIdI])) {
formdata.Annotations[FormIdI] = {
Name: "FormId",
JsonValue: ""
};
}
me.VueConfig.data.FormId = formdata.Annotations[FormIdI];
}
These are all changes. Pretty simple, right? Now open the action form in the Workflow Builder and see the result.