Custom Action parameter control
When creating CodeActions parameters, you can use a custom Type, and display it on the parameters form using a custom control.
To create a custom parameter type, do the following:
-
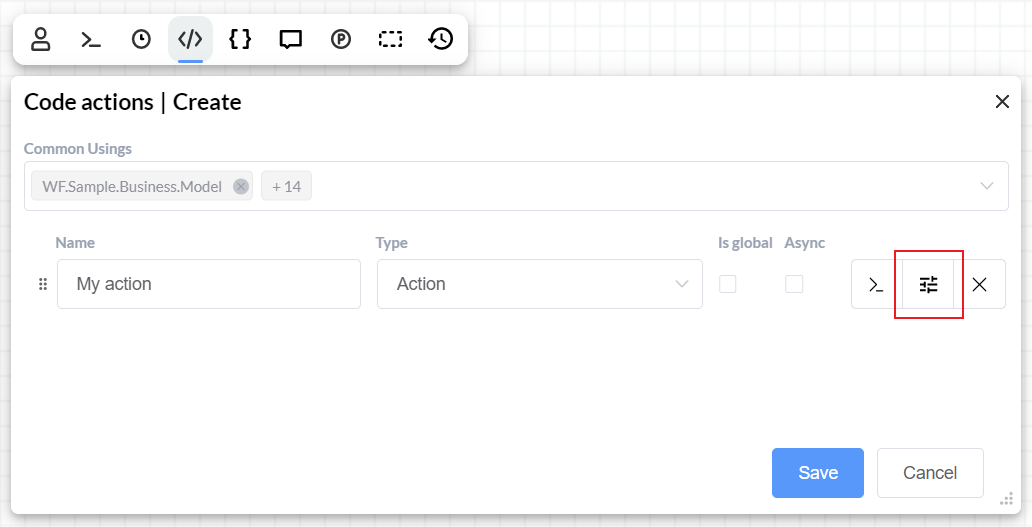
Go to the parameters of your action.

-
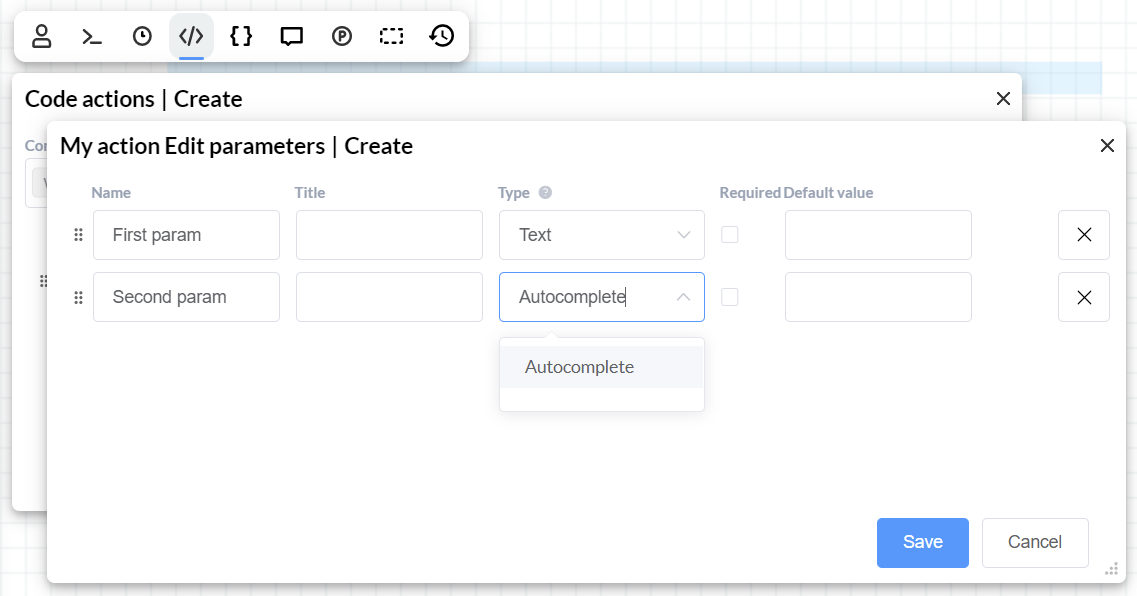
Create a new parameter and enter the name of your type. Save all.

-
Add an implementation of this type to the template jsonform.html (How to use custom form).
<el-form ref="form" :model="FormData">
<el-form-item v-for="field in fields" :key="field.Name" :prop="field.Name">
<!-- other controls -->
<el-select v-if="field.CustomName === 'Autocomplete'" :loading="loading" remote
:remote-method="fetchItems" v-model="FormData[field.Name]" filterable/>
</el-form-item>
</el-form> -
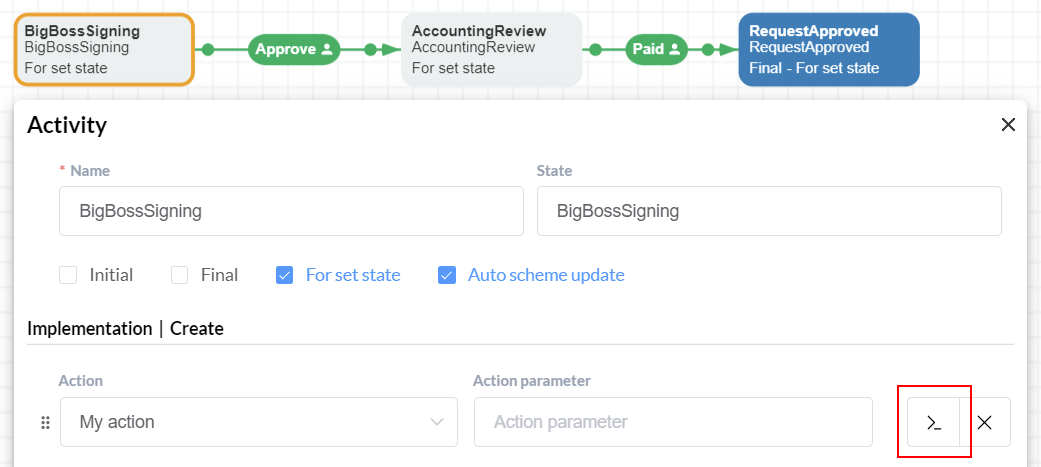
Open an activity properties to use your action.

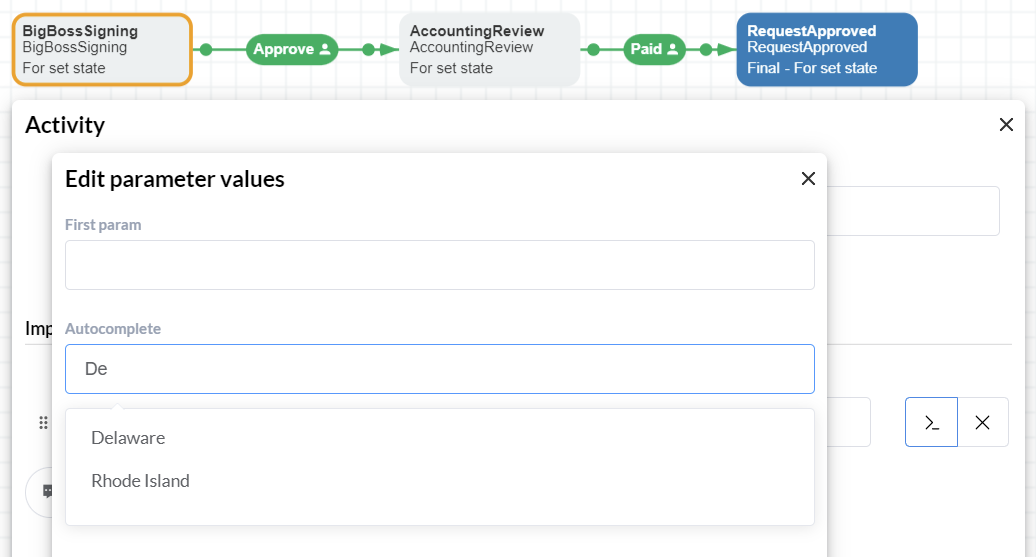
-
Use your custom control.