Forms Publishing
General information
Once a workflow has been created, you can deploy it to users (instead of requiring them to log in and access it from their Dashboard). You can:
- Provide the form URL within an e-mail or browser window.
- Link to the form from a Web page so the new form instance is displayed in a pop-up window.
- Embed and fully display the form within a Web page.

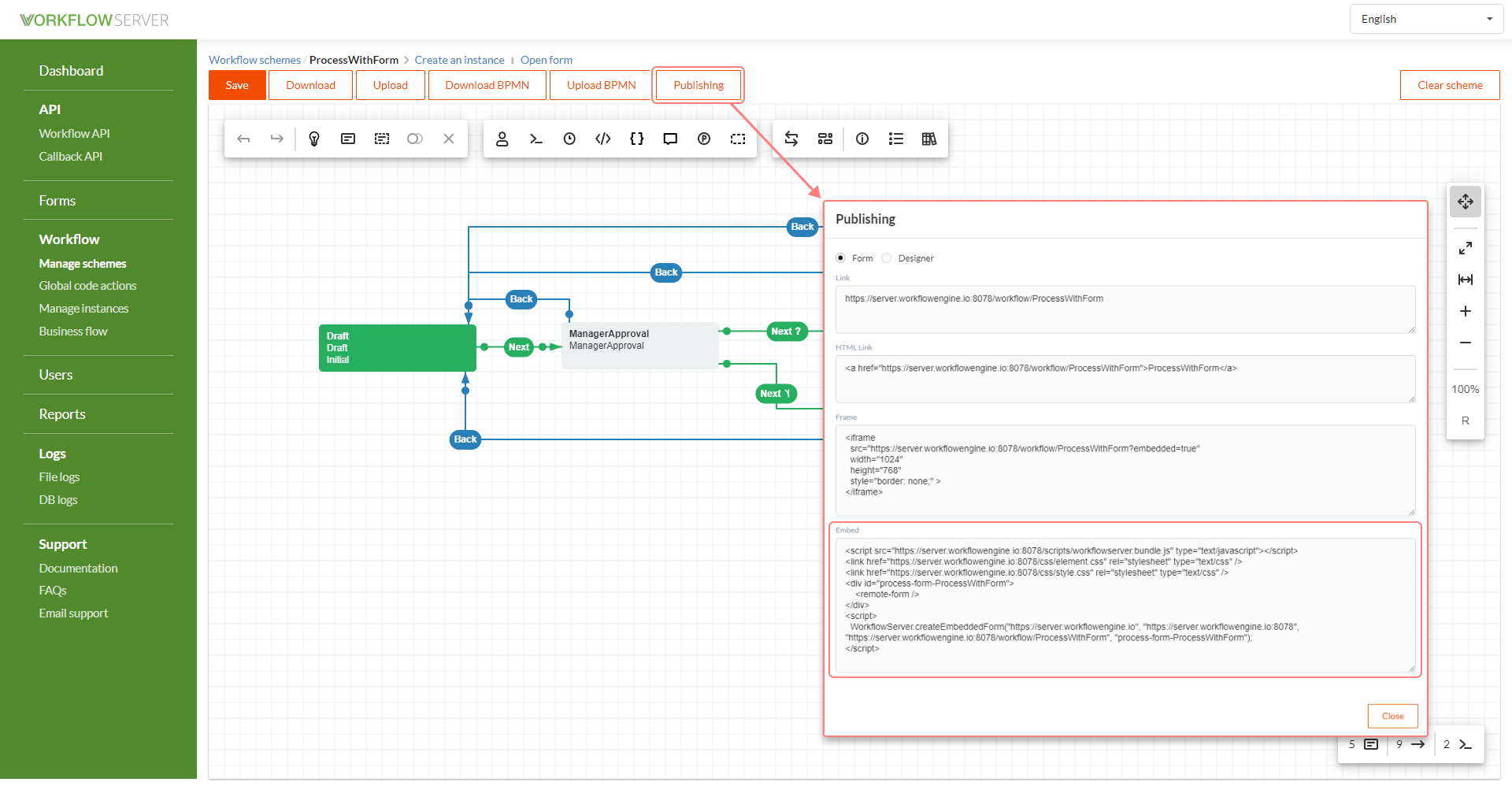
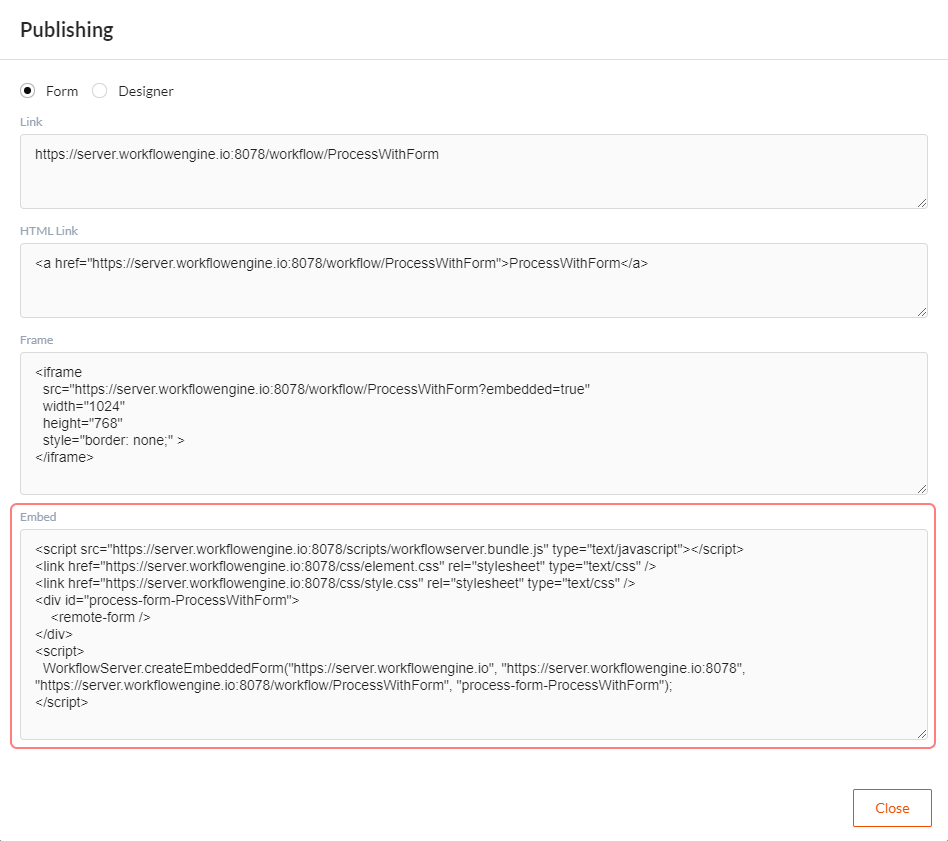
Click the Publishing button in the scheme or process page to see how the scheme is published. You should simply copy the code and embed it into your page.
Adding Embedded Form with Workflow Server Authorization
If you want to use an embedded scheme on the site, proceed as follows:
Copy the value of the Embed field of the necessary scheme.

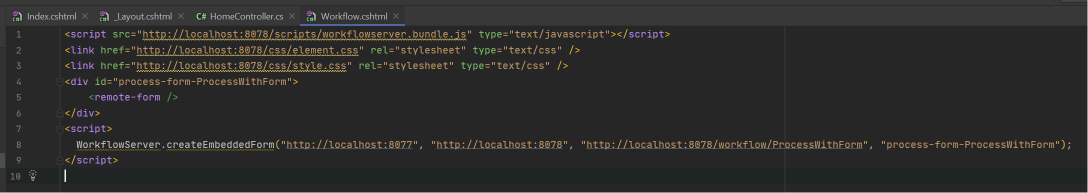
Paste the copied value in your application, for example, in a html file or a cshtml template.

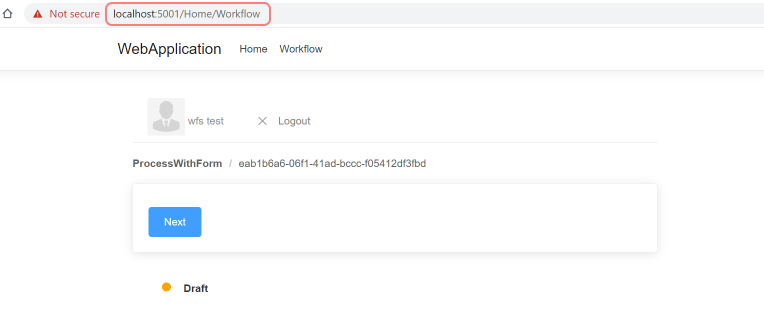
Copy the page address where the embedded scheme will be located. In the given example, it is https://localhost:5001/Home/Workflow.

In the admin panel, along the chain Dashboard -> Security -> Identity Server Settings, add the copied url to the Redirect Urls.
Now, in the embedded form, login / logout will work through the Workflow Server.
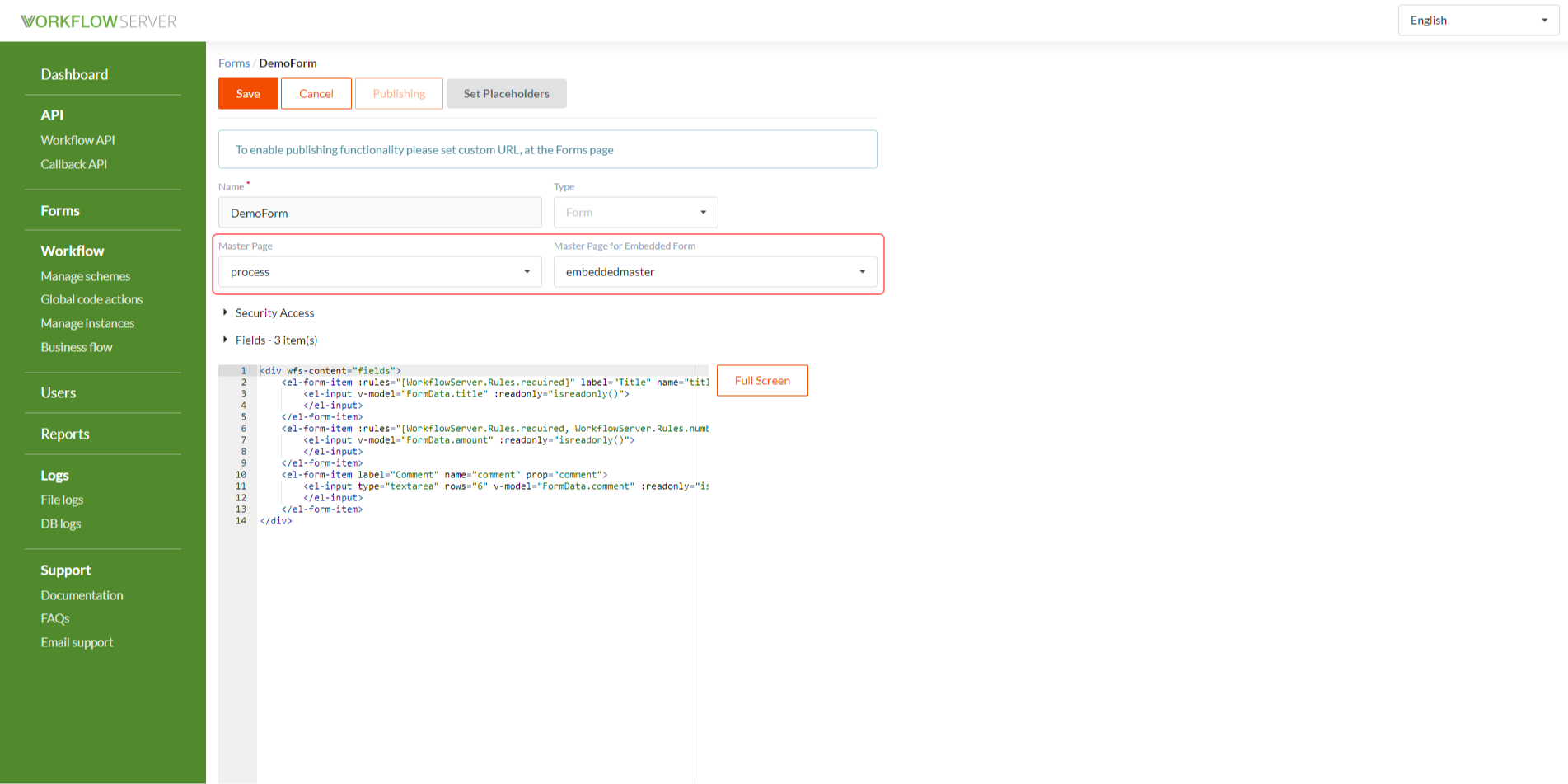
Master Page for Embedded Forms
Forms have a new property - EmbeddedMasterPage (Master Page for Embedded Form in the admin panel) that allows selecting the master page used for this form when displayed in the embedded view. The default implementation is embeddedmaster.html; if EmbeddedMasterPage is not set for a form, then MasterPage of this form will be used for the embedded page.

Security Settings for Embedded Forms
To work with embedded forms, the following should be enabled:
- CORS for the site where the form is embedded.
- Login and logout redirects from embedded forms lead either to the address
passed as a parameter to the method that creates the form (see below), or to the page where the form is located, if no
address is passed. To enable redirects, the following new properties have been added to Dashboard -> Security ->
Identity Server Settings:
- RedirectUrls - you can set an array of addresses redirect can come to.
- UseHostRedirectValidator - if
true, then the scheme, host and port of the addresses specified in the Redirect Hosts array are used instead of the whole addresses.
API for Embedding Forms
In the previous example, we created an embedded form simply copying the required code. Let us consider API for creating forms in more detail.
The methods for creating embedded forms are the following.
Form Embedding API:
WorkflowServer.createEmbeddedForm(
"http://localhost:8077", // authorityUrl - URL of Identity Server
"http://localhost:8078", // formsServerUrl - URL of Forms servers
"http://localhost:8078/workflow/FlowTestScheme", // URL of the embedded form
"process-form-FlowTestScheme", // Container ID for the form display
window.location.href, // URL for redirect after login, the default value - window.location.href
null, // URL for redirect after logout, if not specified, then the address of signin used
ELEMENT.lang.en // locale, the default value - ELEMENT.lang.en
);
API for Embedding Scheme Designer:
WorkflowServer.createEmbeddedDesigner(
"http://localhost:8077", // authorityUrl - URL of Identity Server
"http://localhost:8078", // formsServerUrl - URL of Forms servers
"/designerapi", // relative URL for Designer API on authorityUrl
"process-form-FlowTestScheme", // Container ID for the designer display
"scheme", // type of the displayed scheme - "scheme" or "process"
"FlowTestScheme", // Scheme Code or Process ID
0, // deltaWidth
0, // deltaHeight
window.location.href, // URL for redirect after login, the default value - window.location.href
null, // URL for redirect after logout, if not specified, then the address of signin used
ELEMENT.lang.en // locale, the default value - ELEMENT.lang.en
);
If redirectUrl for login/logout is not the current page, calling a redirect login/logout save in the User state the following object:
{
callerUrl: window.location.href
}
It can be used on the page with a redirect to return to the page where the login/logout procedure was performed. Example of redirect after signin:
var mgr = new Oidc.UserManager();
mgr.signinRedirectCallback().then(function (user) {
// get the logged in user by calling signinRedirectCallback
if (user && !user.expired) {
location.href = user.state.callerUrl; // use of the callerUrl value from his session
}
});
caution
The session object will be available only if the page from which the login/logout procedure was carried out and the page to which the redirect after login/logout was performed are in the same domain.